Mots-clés : Editeur visuel, Editeur d'image, images
Sommaire
- Raaaah la la ... cet éditeur visuel ! Et pour les Images, c'est pire encore
- Il y a pire, c'est irrattrapable ! Sauf, si ...
- Peut-on faire plus simple ?
- Une astuce qui ne marche pas
- Et l'éditeur visuel en full screen ?
- Encore un mot, comme dit Steve Jobs ...
- Tiens, comme ça en passant, une suggestion pour le futur éditeur visuel
- Comment j'ai fait
mon service militairema recherche d'aide - Des idées de suggestions :
- Yapluka
Raaaah la la ... cet éditeur visuel ! Et pour les Images, c'est pire encore
J'ai bogué foiré comme un débutant (s'entend, comme quelqu'un qui n'aurait pas l'habitude des facéties agaçantes de l'éditeur v.).
Il y a pire, c'est irrattrapable ! Sauf, si ...
... vous avez la permission de modifier ce que vous avez publié, à passer dans l'éditeur visuel en mode HTML, à indiquer pour l'image fautive de petites valeurs de largeur et hauteur. Il faut connaître la façon dont ça se fait en HTML ... la voici :Recherchez dans le code source HTML (bonne occasion de vérifier votre acuité visuelle, l'éditeur entasse le code comme un paquet de nouilles trop cuites dans une décharge) :
<img src="http://www.tructruc.com/etc etc etc/nomdelimage.jpg" />
vous insérez dans le code les mentions de largeur et de hauteur :
width="50 px" (obtenir une largeur, petite, de 100 pixels)
heigth="50 px" (obtenir une hauteur, petite, de 100 pixels)
de façon à obtenir ceci :
<img src="http://www.tructruc.com/etc etc etc/nomdelimage.jpg" width="50 px" heigth="50 px"/>
Quittez (ouf!) le mode HTML, vous voyez à présent dans l'éditeur visuel une petite image de dimensions 100x100.
Cliquez sur l'image pour la sélectionner. Vous voyez à présent des "poignées" qui vous permettent de mettre l'image aux dimensions souhaitées (Vous comprenez pourquoi il fallait une image "petite" : sinon vous ne pourriez actionner ces "poignées").
Quel bazar !
Peut-on faire plus simple ?
Oui !
- Sauvegardez l'image fautive sur le disque dur de votre PC, soit à partir du site distant où vous l'avez pêchée, soit à partir du blog où vous auriez inséré une image trop grande.
- Profitez en pour renommer l'image, si besoin est.
- Revenez dans votre blog, modifiez - si vous en avez la permission - l'article, le commentaire etc. où a été insérée une image trop grande. (Si vous n'avez pas cette permission, pour un commentaire par ex., il ne vous reste plus qu'à faire un commentaire rectificatif avec la "bonne" image).
- Vous êtes à présent dans l'éditeur de texte. Supprimez l'image trop grande, puis insérez comme d'habitude l'image provenant de votre PC. Elle sera automatiquement redimensionnée, etc. etc., vous êtes là en terrain connu.
Une astuce qui ne marche pas
J'avais cru pouvoir utiliser une astuce que je connaissais : dans l'éditeur de texte, cliquez sur l'image pour la sélectionner, puis actionnez le bouton "image" de l'éditeur. Un dialogue "Insérer une image" apparaît, ne vous occupez de rien d'autre, malgré l'étrangeté du dialogue, que de cliquer sur le bouton "valider". Vous vous retrouvez dans l'éditeur d'image, que vous connaissez bien. Il permet de modifier certains paramètres ..... Aïe aïe ! il ne permet pas de rectifier la taille de l'image. Encore rrrraté ! (si vous connaissez vos classiques, Encore rrraté doit vous évoquer des souvenirs. Sinon, demandez moi).
Et l'éditeur visuel en full screen ?
On se demandera à juste titre si, lorsque l'image trop grande passe à peine dans l'éditeur visuel, on peut passer à l'éditeur en kinoparama (Full Screen). En tout cas le full screen ne fonctionne pas sur Firefox 2 (Mac). Un bogue ..... de qui ? Firefox ? le satané éditeur v. ? Et bien sûr, on le savait depuis longtemps, l'é.v. ne fonctionne pas sur Safari (Mac), donc a fortiori le full screen.Encore un mot, comme dit Steve Jobs ...
mais ici c'est pour rrrrrrâler encore une fois : il y a tellement de trucs bizarres dans l'éditeur visuel, que non seulement ça foire le travail des utilisateurs, mais en plus cela donne lieu à de (beaucoup trop) nombreux articles et commentaires, que ce soit dans les rubriques Aide ou Suggestion etc. Cela signifie encore plus de temps perdu (outre celui passé à rédiger ces articles, à faire le SAV par Stéphane et autres) pour rechercher une information utilisable.Bref, c'est intolérrrrrrâble, mais comme il y a de grands chantiers prioritaires en cours comme celui-ci, on peut rrrrrrrrrrrrrrrrrrrâler (ma réserve d'air s'épuise, help !), la solution à nos petites misères n'est pas pour tout de suite. Faites comme moi : répétez 20 fois de suite, à haute voix, "J'exige et je veux", sans vous planter. Vous avez réussi ? Alors, et alors seulement, écrivez ceci sur Vie de Viabloga : "Stéphane, on sait, tu sais aussi. Juste un petit mot de commisération, stp, allez Stéphane, compatis". Avec un peu de chance, il répondra, de façon concise et documentée : "Oui". Vous êtes sauvés !
VdeV, c'est une vraie drogue. Un médicament, avec dans le dosage, "râlerie q.s.p." :-)
Tiens, comme ça en passant, une suggestion pour le futur éditeur visuel
Pouvoir faire du cliquer-glisser d'une image vers l'éditeur visuel.
• Une image sur votre disque dur, une image sur le Web. Cela ouvrirait automatiquement un dialogue (confirmation de l'enregistrement de l'image chez l'hébergeur du blog, ou confirmation d'une source extérieure). C'est possible, cela se fait sur l'éditeur en ligne BBComposer , un beau projet, open source, fait ... par une entreprise française pour les besoins de ses clients. Il y aurait peut être moyen de moyenner ... pour compléter/ intégrer les caractéristiques du futur éditeur visuel de Viabloga par des caractéristiques de BBcomposer (cliquer-glisser d'une image, XHTML, etc.). http://bbcomposer.elitwork.com/
• Une icône (bouton) de l'éditeur visuel. De façon, très simplement, à rédiger des demandes d'aides, des commentaires de SAV, etc. Aujourd'hui,
soit on est un as de la capture d'écran (comme par ex. OMG),
soit on est obligé d'en écrire des tartines (comme Fix,
Raah raah ratatouille ! Bogues, à moi ! alias le Vengeur Masqué).
Comment j'ai fait mon service militaire ma recherche d'aide
Vous ne croyez tout de même pas que j'ai rédigé cet article sans vérifier si des réponses existaient déjà ? Au risque d'encombrer un peu plus ce site ?J'ai bien sûr utilisé la liste de mots clefs de VdeV (accessible depuis la page d'accueil de VdeV, mais très peu visible) pour détecter les mots-clés Images et Editeur visuel qui a priori me concernaient, puis rédigé, dans un brouillon sur Vie de Viabloga, ces commandes cabalistiques :
[ [afficher les articles] ].[ [Rubrique:aide] ].[ [Images] ]
et aussi :
[ [afficher les articles] ].[ [Rubrique:aide] ].[ [Editeur visuel] ]
(enlevez les blancs entre les crochets pour que la commande soit effective)
Ceci m'a permis d'avoir la liste des articles de la rubrique Aide (a priori, comme VdeV est évidemment bien sûr bien ordonné, c'est là que je devais chercher).
Un exemple de la première commande, raccourci à 5 lignes, faut pas trop encombrer :
[ [afficher les articles] ].[ [Rubrique:aide] ].[ [Images] ].5 donne :
- 23/11/12 - Insertion image
- 02/08/11 - Envoi d'image sur mon viablog -- résolu
- 01/11/10 - Envoi d'image
- 19/01/10 - Problème pour insérer des photos dans les articles -- résolu
- 05/01/10 - faire un lien sur une image
Des idées de suggestions :
A la suite d'une ligne de la liste d'articles ci-dessus, je souhaite voir figurer tous les mots clés rattachés à l'article.
En tête de chaque rubrique de VdeV, et spécialement de la rubrique Aide, je souhaite voir :
dans une liste déroulante, la liste des mots clés de VdeV, les mots clés de la rubrique étant signalés, par ex. en italique etc.
dans un formulaire, la possibilité d'indiquer le mot-clé qui m'intéresse
ce qui (validation du formulaire) déclenchera l'affichage, dans une deuxième fenêtre déroulante, ...
... des articles qui m'intéressent a priori. Cette autre liste déroulante, par défaut, affiche tous les articles de la rubrique.
Je ne sais pas si c'est possible, avec les commandes [ [ ] ], de faire des "et" et "ou" dans les choix. Par ex. est ce possible d'écrire qc. du genre
[ [afficher les articles] ].[ [Rubrique:aide ].[ [Images&&Editeur visuel] ] pour obtenir la liste des articles d'aide comprenant à la fois les mots-clés Image et Editeur visuel. Ça pourrait être bien pratique.
Yapluka
Attendre les commentaires
Ranger (par ex., faire proprement des suggestions si nécessaire)
Faire une synthèse de l'article.
Ouâaa que c'est fatigant tout ça, se dit le Vengeur Fatigué.
D'autres articles sur des thèmes similaires :
- Résoudre les problèmes de l'éditeur d'images MAJ - 17/03/07
- Un éditeur d'images en ligne - 28/10/06
- Cliquer sur une image - 19/10/07
- Rien ne marche plus dans l'éditeur visuel ! - Résolu - 07/10/07
- L'éditeur visuel - 21/10/06
- Une fonction diaporama dans l'éditeur visuel - 10/02/09
- Conflit avec l'éditeur visuel -- résolu - 12/10/07
- Stabilité des Images -- résolu - 15/09/05
- Envoi d'image sur mon viablog -- résolu - 02/08/11
- Envoi d'image - 01/11/10
 Vie de ViaBloga
Vie de ViaBloga

 Il ne lit plus que les bonnes nouvelles. Bogues, plaintes, bof.
Il ne lit plus que les bonnes nouvelles. Bogues, plaintes, bof.
 Tu parles du bouton qui permettait d'associer une image (et une seule) à un article directement dans le formulaire d'article ? Celà fait six mois qu'il a été enlevé, il faisait double-emploi avec le bouton "Insérer/Modifier une image" de l'éditeur visuel.
Tu parles du bouton qui permettait d'associer une image (et une seule) à un article directement dans le formulaire d'article ? Celà fait six mois qu'il a été enlevé, il faisait double-emploi avec le bouton "Insérer/Modifier une image" de l'éditeur visuel. Mmmh. Je ne vois pas d'où ca peut venir. A priori cette fonction est désactivée depuis plusieurs mois. En tout état de cause, il vaut mieux passer par l'éditeur visuel. :-)
Mmmh. Je ne vois pas d'où ca peut venir. A priori cette fonction est désactivée depuis plusieurs mois. En tout état de cause, il vaut mieux passer par l'éditeur visuel. :-)
 Ah oui, c'est moi qui me suis planté : je l'avais enlevé, puis je l'avais remis à cause de la grogne de certains utilisateurs. ;-)
Ah oui, c'est moi qui me suis planté : je l'avais enlevé, puis je l'avais remis à cause de la grogne de certains utilisateurs. ;-)

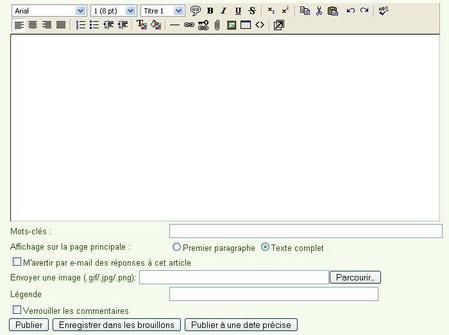
Je n'ai plus le bouton "parcourir" pour insérer une image ! Suis obligé de passer par l'icône "insérer/modifier une image"... mais le résultat n'est pas franchement le même !!! Koi se passe papa blog ??