Mots-clés : Nouvel éditeur visuel
Les amoureux du changement ;-) apprécieront cette nouvelle : une nouvelle version majeure de FCKeditor, notre nouvel éditeur, a été rendue publique le 10 octobre 2007. La voici donc en test sur Vie de ViaBloga, avant généralisation sur tous les blogs si tout va bien.
La grande nouveauté, c'est le support des navigateurs Safari 3+ et Opera 9.50+, ce qui ravira sans doute les utilisateurs de Mac. (a ce sujet, Safari est maintenant également disponible pour Windows :-).
D'autres nouveautés de cette nouvelle version correspondent à certaines de vos demandes :
- Il y a un nouveau bouton Citation
- Les boutons de retrait n'utilisent plus des citations (blockquotes)
- Les couleurs, polices, tailles etc. utilisent maintenant un style CSS au lieu de l'antique balise font
J'ai également fait d'autres changements suivant vos souhaits exprimés :
- les caractères dans la zone d'édition sont plus grands (et donc plus lisibles)
- taper sur Entrée fait un retour à la ligne, pas un nouveau paragraphe
- il n'y a plus de balises <p></p> autour de chaque paragraphe
18/10/07 : la nouvelle version de l'éditeur est maintenant activée sur tous les sites. N'oubliez pas de vider le cache et de rafraîchir si vous rencontrez des problèmes
D'autres articles sur des thèmes similaires :
- Paragraphe plutôt que retour chariot dans éditeur visuel ? - 28/11/07
- Sous-dossiers du dossier Images - 15/10/07
- Doublons ou écrasements dans le dossier Images - 15/10/07
 Vie de ViaBloga
Vie de ViaBloga



 Ce sont les smileys par défaut de fckeditor. Je pensais essayer ceux de Tango qui sont libres.
Ce sont les smileys par défaut de fckeditor. Je pensais essayer ceux de Tango qui sont libres.
 Les smileys tango, c'est bien ceux ci dont tu parles ?
Les smileys tango, c'est bien ceux ci dont tu parles ? 

 Bon alors y en a un qui n'aime pas les smileys msn okay d'autres qui aiment Safari
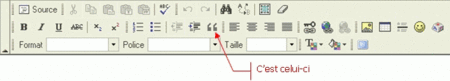
Bon alors y en a un qui n'aime pas les smileys msn okay d'autres qui aiment Safari (là j'ai essayé de changer la taille des polices mais je tombe sur une liste de undefined à perpète (okay la gomme marche)
(là j'ai essayé de changer la taille des polices mais je tombe sur une liste de undefined à perpète (okay la gomme marche)



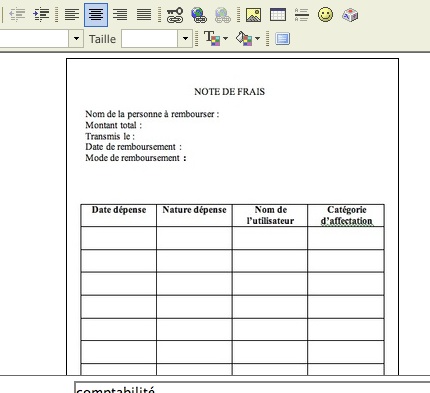
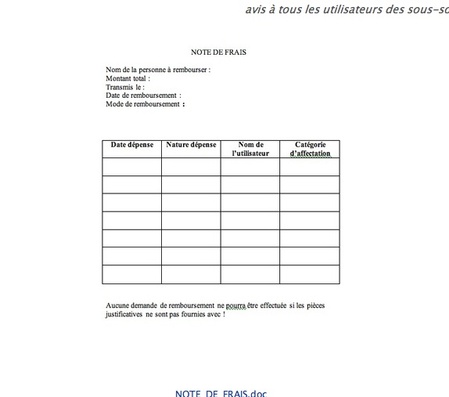
 Petit bug semble-t-il au niveau de l'éditeur d'image sous FF : quand on ajoute une bordure à une image à partir de l'éditeur d'image,
Petit bug semble-t-il au niveau de l'éditeur d'image sous FF : quand on ajoute une bordure à une image à partir de l'éditeur d'image,
 celle-ci apparaît bien quand l'image est générée dans l'éditeur visuel
celle-ci apparaît bien quand l'image est générée dans l'éditeur visuel





 Dans Green Park, j'insère un séparateur : il s'affiche parfaitement dans le brouillon mais pfuittt, il disparaît à la publication.
Dans Green Park, j'insère un séparateur : il s'affiche parfaitement dans le brouillon mais pfuittt, il disparaît à la publication.
 ;-)
;-) Fix,
Fix, Merci Labo, de te donner la peine de faire tout cela. Tu me rends un immense service. Ce matin, je suis une personne comblée. :-)
Merci Labo, de te donner la peine de faire tout cela. Tu me rends un immense service. Ce matin, je suis une personne comblée. :-)
 Ce n'était qu'une observation sur un comportement que je trouve singulier mais puisque tu le revendiques je pense aussi que tu entretiens cette singularité, ce qui peut contribuer à entretenir le flou sur le statut de ce site. A vrai dire, peu m'importe : chacun fonctionne comme il veut, tant que je m'y retrouve et que je sais quelles sont les limites.
Ce n'était qu'une observation sur un comportement que je trouve singulier mais puisque tu le revendiques je pense aussi que tu entretiens cette singularité, ce qui peut contribuer à entretenir le flou sur le statut de ce site. A vrai dire, peu m'importe : chacun fonctionne comme il veut, tant que je m'y retrouve et que je sais quelles sont les limites.
