Mots-clés : Modèles
J'ai une idée pour résoudre le problème soulevé par Caroline :
Un point moins positif : par rapport à Typepad notamment, on souffre toujours du manque de puissance des modèles. Je rêve d'un modèle à trois colonnes sobre et beau comme celui de Typ.... et surtout qui fonctionne bien. Je me dis que l'important, maintenant, ce ne serait pas tant de créer sans cesse de nouveaux modèles que de résoudre les quelques embêtantes imperfections des modèles les plus puissants qui existent déjà (genre GreenPark ou Minimum). Ce serait moins coûteux en temps pour l'équipe et vraiment très satisfaisant pour ceux qui veulent utiliser leur modèle de façon correcte dans la minute qui vient.
L'idée : on créé une liste de toutes ces imperfections, si possible avec des exemples live, et ensuite on paie un gourou CSS pour résoudre tous ces ennuyeux problèmes d'étoiles qui dépassent, de texte qui se décale, de colonnes qui chutent etc.
La réalisation de l'idée :
- tout le monde liste ci-dessous toutes les imperfections rencontrées sur leur blog ou ailleurs, avec si possible un lien vers la page qui bug. Si vous voulez, vous pouvez créer des sites dont l'identifiant commence par bug- pour exposer ces problèmes.
- je trouve un gourou CSS capable de nous corriger tous ces problèmes
A vous de jouer !
D'autres articles sur des thèmes similaires :
- Les blogs des modèles et le portail de ViaBloga - 07/04/10
- Phrases modifiables dans les "textes" -- fait - 06/04/10
- Modèle du BondyBlog - 01/10/08
- Un catalogue des modèles - 24/10/06
- Titres de blocs et blocs sans titre - 25/03/10
- Nouveau thème : Dovetail - 10/02/10
- C'est le moment de tester les nouveaux thèmes ! - 22/10/09
- Amélioration des images dynamiques des modèles - 24/06/08
- Goofy élastique et Goofy fixe - 06/06/08
- Version 1.3 d'iThème - 26/05/08
 Vie de ViaBloga
Vie de ViaBloga
 Mmmmh. Oui mais justement, il y a deux sortes de modèles : les modèles à largeur fixe, et les modèles à largeur variable qui s'adaptent à la taille de l'écran. Green Park, Goofy et RDC Large sont des modèles à largeur variable. Le gros avantage, c'est qu'ils utilisent tout l'espace utile. Pas besoin de défiler à droite, ce qui est franchement pas pratique du tout. Par contre effectivement, s'il y a des éléments irrétrécissables dans la colonne centrale, ca va occasionner des problèmes en petite résolution. Ce n'est donc pas un bon choix pour les photos. Ou alors il faut mettre 2 colonnes, pas 3.
Mmmmh. Oui mais justement, il y a deux sortes de modèles : les modèles à largeur fixe, et les modèles à largeur variable qui s'adaptent à la taille de l'écran. Green Park, Goofy et RDC Large sont des modèles à largeur variable. Le gros avantage, c'est qu'ils utilisent tout l'espace utile. Pas besoin de défiler à droite, ce qui est franchement pas pratique du tout. Par contre effectivement, s'il y a des éléments irrétrécissables dans la colonne centrale, ca va occasionner des problèmes en petite résolution. Ce n'est donc pas un bon choix pour les photos. Ou alors il faut mettre 2 colonnes, pas 3. > mais il faut arrêter arrêter d'appeler ça, un modèle ... Mettre
des contenus de colonnes dans une table html, c'est quand même une
méthode qui est obsolète et très pénalisante en terme d'accessibilité.
> mais il faut arrêter arrêter d'appeler ça, un modèle ... Mettre
des contenus de colonnes dans une table html, c'est quand même une
méthode qui est obsolète et très pénalisante en terme d'accessibilité. Caroline,
Caroline, Les étoiles qui dépassent de la largeur des petites colonnes : voir chez
Les étoiles qui dépassent de la largeur des petites colonnes : voir chez  J'ai besoin de mettre des séparateurs pour structurer mes articles.
J'ai besoin de mettre des séparateurs pour structurer mes articles.
Génial ! Quelle bonne idée !




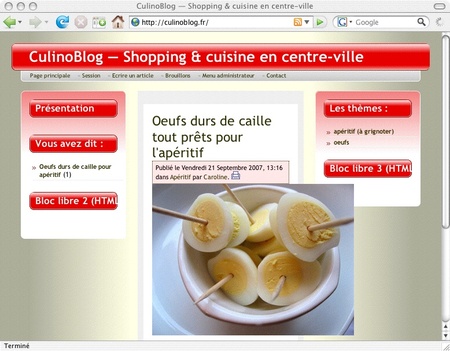
Je commence : sur Green Park, le fait que la colonne centrale s'adapte en largeur pose un problème pour les écrans de taille moyenne (très répandus chez les lecteurs de blogs culinaires).
Je vous montre un exemple sur mon blog en cours de création :
Ça c'est sur Firefox, et sur un écran encore un peu plus grand qu'une résolution du genre 600 x 800, encore assez répandue. Toute la colonne de droite est bouffée, et la colonne centrale est exagérément étroitisée.
(J'ai essayé de résoudre le problème en bricolant, c'est-à-dire en demandant dans le menu "blocs" qu'aucun bloc de droite ne soit affiché en page normale : juste en page "sommaire" : pour qu'au moins on puisse lire les articles en largeur correcte dès qu'on a cliqué sur le titre de l'article ; mais ça ne marche pas.)
J'ai mis une largeur maximale pour les photos de 350 px pourtant ! Ce qui n'est franchement pas énorme...
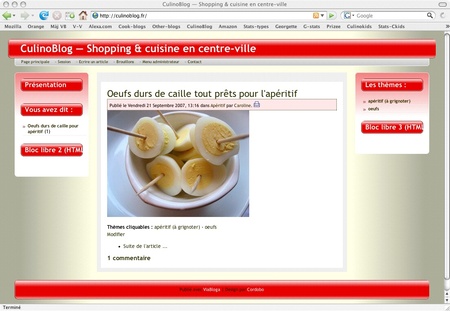
Sur mon écran à moi, ça donne ceci, et encore la fenêtre occupe à peine les trois quarts de mon écran (histoire de dire que sur les écrans pro, cette limitation donne un truc franchement moche : cf. tout le blanc à droite de la photo) :
La solution que j'aimerais : pas d'adaptation de taille de colonne. A mon avis, tout devrait être fixe : aucune colonne en largeur adaptable. Si on ne capte pas tout sur son écran, tant pis, on fait défiler.
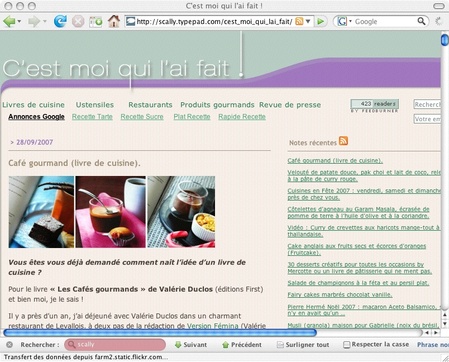
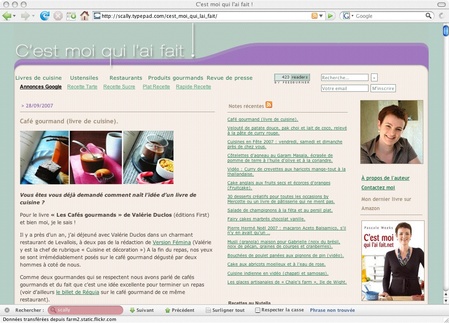
Je vous donne en exemple le blog de Scally, il est puissant, et adaptable à tout format et résolution d'écran, car on peut faire défiler : rien n'est déformé.
• Petit écran : on n'en voit que les deux tiers à peine, ça je le reconnais : mais tout est nickel. Si on veut en voir plus, on se déplace vers la droite et là encore tout sera nickel.
• Grand écran : tout est impec, l'espace est bien occupé. Pas de blanc, pas de gâchis d'espace, du beau et du bien rempli.
Pour moi, là, c'est une conception parfaite :
• Puissante, d'abord.
• Et avec une maquette toujours cohérente... surtout, une maquette respectée quelle que soit la configuration et le matériel du lecteur. Si on a un petit écran, il suffit de bouger sa souris et on voit tout.
Alors que dans la version actuelle de Green Park, avec un petit écran, on n'a pas accès du tout (quelles que soient les manipulations qu'on peut faire) à la colonne de droite.