Mots-clés : Nouvelles fonctionnalités, Mises à jour des mises en page
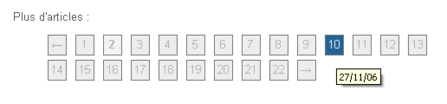
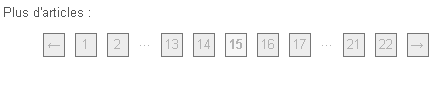
Comme suggéré par rap, j'ai remplacé le lien "Articles suivants" (assez confus d'ailleurs, j'avais commencé à mettre "Articles précédents" à la place comme me l'avait suggéré tgtg) par des liens permettant d'aller à n'importe quelle page.

En passant la souris sur les petites cases, une infobulle indiquant la date du premier article de la page apparait.
J'ai mis à jour la plupart des modèles publics. Si vous avez un modèle perso, il faut :
1) Ajouter dans les styles:
#summaries_pages ul {
list-style:none;
margin:0px;
}
#summaries_pages li {
list-style:none;
border:1px solid #<smartcolor background_menu 50b>;
background:#<smartcolor background_menu>;
color:#<smartcolor menu>;
float:left;
margin-right:10px;
margin-bottom:5px;
text-align:center;
}
#summaries_pages #current_page {
height:20px;
width:20px;
padding-top:2px;
font-weight:bold;
background:#<smartcolor background_menu 50w>;
}
#summaries_pages a, #summaries_pages a:hover {
padding-top:2px;
display:block;
color:#<smartcolor menu>;
text-decoration: none;
border:none;
height:20px;
width:20px;
}
#summaries_pages a:hover {
background:#<smartcolor background_menu_hover>;
color:#<smartcolor menu_hover>;
}
2) Remplacer
<!-- lien vers les articles précédents s'il y en a moins de 16 d'affichés sur la page -->
<object class=summary_continued>
<p id="suite"><a href="<attribute url>">Articles suivants</a></p>
</object>
par :
<object class=summaries_pages>
<div id="suite">Plus d'articles : <attribute html><br /></div>
<hr style="clear:left;margin:0px;padding:0px;width:0;"/>
</object>
Il va falloir peut être trouver une présentation différente pour les blogs qui ont plusieurs dizaines de pages pour éviter d'avoir 500 petites cases. Peut être quelque chose comme 1 ... 511, 512, 513, 514, 515,... 2438.
D'autres articles sur des thèmes similaires :
- Version imprimable - déploiement - 04/08/06
- Mise en avant des commentaires de l'administrateur du blog - 24/09/08
- Mise en valeur des articles précédent et suivant - 28/04/08
- Activation de toutes les options du menu Présentation du contenu - 27/12/07
- Règlage du nombre d'articles à afficher en première page - 24/10/06
- Lien direct vers le commentaire auquel un autre commentaire répond - 26/09/06
- Mises à jour Several3, Personal, Magpress - 20/10/09
- Enroulage et déroulage des blocs - 18/01/09
- Nouveau bloc "Derniers commentaires" avec images des auteurs - 09/01/09
- Rercherche dans les articles ET les commentaires - 04/08/06
 Vie de ViaBloga
Vie de ViaBloga
 super ! ça fonctionne très bien avec un modèle personnalisé.
super ! ça fonctionne très bien avec un modèle personnalisé.
 Nous disons donc : 3312 articles à raison de 12 par page de sommaire, cela nous fait 276 cases, rien moins !
Nous disons donc : 3312 articles à raison de 12 par page de sommaire, cela nous fait 276 cases, rien moins ! J'ai changé un peu :
J'ai changé un peu :
 Depuis le temps que j'attendais ça !!! Merci Stéphane, et en plus ce n'est même pas Noël ! Youpi. :-)
Depuis le temps que j'attendais ça !!! Merci Stéphane, et en plus ce n'est même pas Noël ! Youpi. :-)
 En cliquant sur "Brouillons", j'aboutis sur la page 2.
En cliquant sur "Brouillons", j'aboutis sur la page 2.
 Merci :-)
Merci :-)
