Mots-clés : listes, liste de liens
je n'arrive pas à trouver la classe CSS qui me permettrait d'espacer verticalement chaque élément d'une liste de liens. J'ai l'impression que toute la liste de liens forme un seul élément de liste.
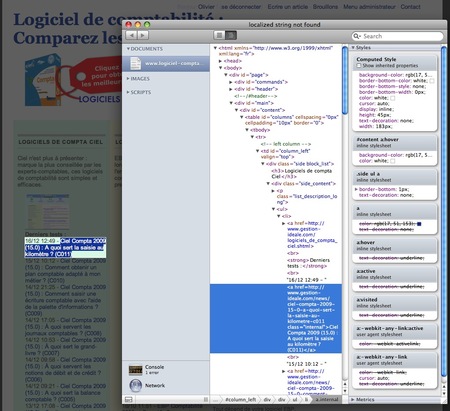
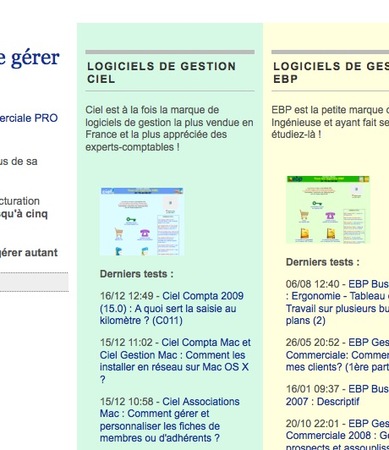
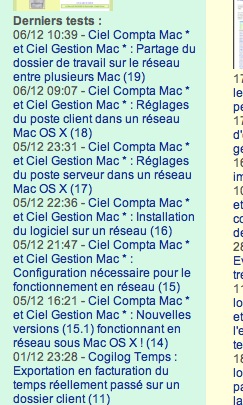
Par exemple, sur mon blog sur les logiciels de gestion, on a du mal à bien voir les éléments des liste "ciel" et "ebp" (les deux colonnes de droite), ils sont trop "collés". J'aimerai bien mettre un peu d'espace ou sauter une ligne entre chaque élément. J'ai essayé de trouver la classe qui agissait bien, mais impossible..
Quelle est la classe CSS de chaque élément de ce type de liste ?
D'autres articles sur des thèmes similaires :
- Ajouter une entrée à une liste - 23/12/10
- Liste de liens - 01/04/10
- Rafraîchissement des vignettes des listes de lien - 02/04/10
- Classement des listes de liens par date de mise à jour - 05/01/10
- Image/Vignette -- résolu - 02/01/08
- Liste et transclusion... - 18/07/07
- Nom de blog et liste de liens - 18/05/07
- Liste Autre pour bloc libre - 23/04/07
- Liste de liens - 21/04/07
- Comment publier une liste dans une rubrique? - 26/03/07
 Vie de ViaBloga
Vie de ViaBloga
 stéphane, j'ai déjà essayé tout ça, le problème est que l'ensemble de la liste de liens forme un seul élément de liste, d'où ma difficulté à augmenter l'espace entre chaque lien.
stéphane, j'ai déjà essayé tout ça, le problème est que l'ensemble de la liste de liens forme un seul élément de liste, d'où ma difficulté à augmenter l'espace entre chaque lien.
 Il va falloir que je remplace ça par une liste. Je ne crois pas qu'on puisse styler les <br>, mais tu peux essayer.
Il va falloir que je remplace ça par une liste. Je ne crois pas qu'on puisse styler les <br>, mais tu peux essayer.



Essaie un truc du genre :
.side_content li { margin-bottom:10px; }