Mots-clés : éditeur visuel, mise en page
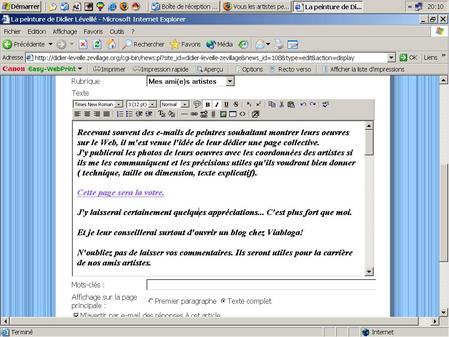
Captures d'écran à l'appui, voilà ce que je constate, depuis peu, dans mon éditeur visuel :
Un énorme décalage qui rend incontrôlable et aléatoire toute mise en page.
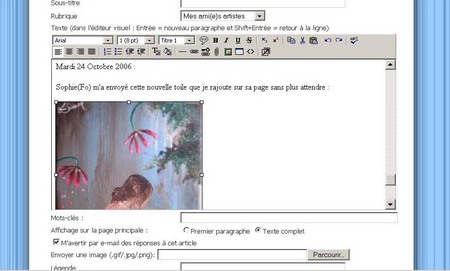
Voilà ce que je vois dans l'éditeur, après avec sélectionné mon texte et lui avoir appliqué de l'Arial 3. Mon texte reste inexorablement affiché en times 1...
... Et après avoir (en deux temps comme suggéré dans le commentaire de Jean-Luc) édité mon image pour qu'elle soit au Milieu :

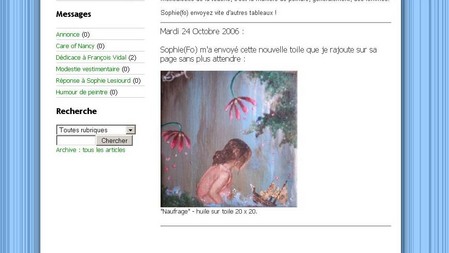
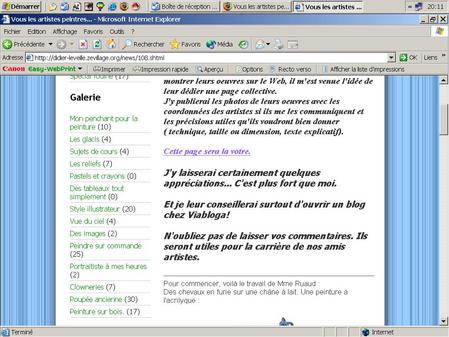
Et voilà le résultat obtenu après validation sur la page de mon blog :

L'arial 3 est là, mais l'image n'est toujours pas centrée.
Ceci dit, c'est trop aléatoire de travailler ainsi.
Saut, ou passage à la ligne, habillage d'images, look global de la mise en page, la différence avec le résultat final ne permet absolument pas de soigner l'aspect de mon blog.
Frustre, frustre, frustre !!!!
D'autres articles sur des thèmes similaires :
- Mise en Page - 16/07/17
- J'écris au bas de ma fenêtre :-) - 08/01/09
- Problème d'affichage du blog - 06/01/08
- Saut de ligne intempestif. - 10/12/07
- Un nouveau design très innovant pour Miroir Social - 13/03/07
- Mise en page -- en cours - 13/03/07
- Retraits en début de paragraphe -- impasse - 21/12/06
- Gestion des Modèles - 10/05/06
- Comparatif de nouveaux éditeurs visuels - 29/03/06
- Problème d'édition (copier/coller) -- résolu - 29/11/06
 Vie de ViaBloga
Vie de ViaBloga
 Le plus simple c'est de sélectionner l'image et de cliquer sur le bouton "Centré" :
Le plus simple c'est de sélectionner l'image et de cliquer sur le bouton "Centré" : Je vais essayé ça... Ça parait tellement logique !
Je vais essayé ça... Ça parait tellement logique !
 pour constater ce qu'il fait.
pour constater ce qu'il fait. Exactement comme ça!
Exactement comme ça!



 puis, une fois qu'elle est insérée, tu pointes l'image et
puis, une fois qu'elle est insérée, tu pointes l'image et  pour la centrer, puis
pour la centrer, puis 



 Didier,
Didier, Merci pour les détails et les captures d'écran, effectivement, il y a un problème.
Merci pour les détails et les captures d'écran, effectivement, il y a un problème.