Mots-clés : blocs Code HTML
Sommaire
1) Problème d'affichage du contenu du bloc dans le menu admin, et de "rendu" du bloc dans la page
(menu admin -> mise en page - blocs code HTML)
Dans un bloc libre, je mets le code suivant :
<p>Ci-dessous un formulaire
<br />name="lesMessages" id="lesMessages"
<br /><textarea name="lesMessages" id="lesMessages" cols=20 rows=10>msgs</textarea>
</p>
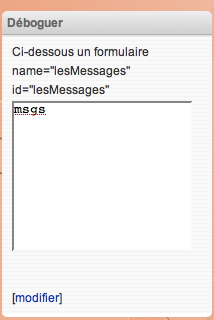
Après avoir validé (bouton Valider, en bas de la page), le bloc affiche seulement :
<p>Ci-dessous un formulaire
<br />name="lesMessages" id="lesMessages"
<br /><textarea name="lesMessages" id="lesMessages" cols=20 rows=10>msgs
Ce qui est plutôt inquiétant ...

Lors du retour au site, l'affichage est normal (ouf ...) :

Mmmh le beau bloc libre ! (copie écran)
Supposons maintenant que je revienne au menu blocs code HTML pour créer ou modifier un autre bloc. Je crée ou modifie mon autre bloc. Avant de valider (bouton en bas de page), un coup d'oeil sur mon bloc précédent :
<p>Ci-dessous un formulaire
<br />name="lesMessages" id="lesMessages"
<br /><textarea name="lesMessages" id="lesMessages" cols=20 rows=10>msgs
Toujours aussi bizarre, mais bon .... validons ! Puis retour au blog. Surprise :

Tss tss tss ... (copie écran)
Ah ! Oh ! (Remarque : il suffit, en revenant dans le menu blocs code HTML et sans même créer ou modifier d'autre bloc, de valider pour obtenir le même effet).
Diagnostic du Dr Fix : euh .... vous n'auriez pas pris un <textarea> au petit déjeuner ? Et à part ça, ça vous grattouille ou ça vous chatouille ?
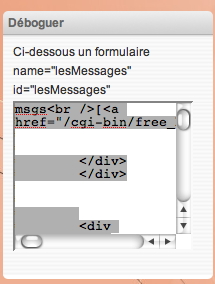
Diagnostic humblement complémentaire de Herbert Frankenviablurgstein (le fils de qui vous savez, et de profession, fidèle assistant du Dr Fix) : le contenu du textarea affiché dans le bloc est (hurrrgh ... on a beau être habitué, vous savez ...) : (huuuurgh ...) trop horrible, je vous le présente ci-dessous en bocal .... (huêêrrrgh excusez moi ).... eeeh vas tu rentrer dans le bocal, horrible créature ? (huûuuooorgh ) :
Commentaires effarés des villageois accourus avec fourches, chassepots, gousses d'ail, et extraits de leblase.net (au moins !) pour terrasser le monstre :
- Un remake à la sauce TaillePeuPatte™ de Retour de la Créature de Frankenviablurgstein ?
- Non, non, çui là, j'l'ai déjà.
- Mais il est pas sorti en France ?
- Oui mais mon neveu, il fait du Pet - tou - Pet, alors ...
- Vos gueules ! c'est ...
- C'est quoi ?
Frankenviablurgstein, qui a jadis fait des études de médecine légale, a revêtu blouse, masque, bottes, et plonge une énorme pince dans le bocal : "C'est ... (huêrghhh) un morceau de code source de la page ... tiens ... c'est tout le code source à partir de <div class="bloc last_comments"> ....".
Les villageois, effrayés par div class= (ils ont été éduqués par des anti-marxistes forcenés), reculent. Le Dr. Fix se tourne vers son assistant :
- En tête - si je puis dire - de la chose, il y a ça ... vous voyez ?
- Diable ! msgs<br />[<a href="/cgi-bin/free_blocks.pl?site_id=coucou&action=display&type=edit&free_block_id=untitled_1">modifier</a>]
- Diablerie, en effet ... on dirait un truc de ...
- Oui, un machin que vous avait vendu un nommé Stéphane ... hmmm ... voyons ...
- Je sais ! C'est l'URL de la page du menu admin de modification-création de blocs libres HTML ! Le lien "modifier" qui figure normalement en bas du bloc lorsqu'il est affiché sur la page de blog !
- Félicitations, patron !
- De rien. Je n'ai pas fait d'études, moi. C'est pour ça que je suis chef.
- Mais pourquoi y a t-il du code source derrière ?
- Dites donc, Frankenviablurgstein, qui a fait des études ici, hein ?
- Oui, mais moi c'était de la médecine légale.
Les villageois, en choeur :
- Moralité : c'est vachement utile tout ça. Pour afficher un bout de code source de la page, dans la page.
- Ouais. C'est sûr.
- On en apprend, des choses.
- L'instruction, y a que ça.
2)
[EDIT : résolu voir com.#3] Problème de comportement d'un bloc libre dans la page
Un test (appel javascript depuis un clic sur un lien dans un "texte" Viabloga, appelant la fonction modificatrice du textarea du bloc "Déboguer") dans la page contenant le bloc-avec-textarea décrit ci-dessus, montre un comportement inattendu : le bloc "Déboguer" (bien nommé ...) voit son contenu se modfier, puis immédiatement revenir à sa valeur initiale.
Diagnostic de Herbert Frankenviablurgstein :
- Hem ... ce serait encore un coup du dénommé Stéphane ?
Les villageois, accourus encore plus nombreux, avec gousses d'ail, flingots, couteaux, hallebardes, gousses d'ail et Bruichladdich (pour se désinfecter, en cas de blessures) :
- Ya rien à voir !
- Si. Ça revient comme avant. Faut regarder vite.
- Mais si ça revient comme avant, c'est qu'ya rien à voir !
- C'est comme TF1, alors ?
Puisqu'il n'y a rien à voir ni à tuer, les villageois se pintent au Bruichladdich. Dans les lointains, sur un chemin poudreux, un esprit non embrumé par un excès de boisson alcoolisée verrait arriver un voyageur mystérieux.
Frankenviablurgstein :
- Là-bas ! Stéphane ! dans les lointains, sur le chemin poudreux !
Dr Fix :
- Ah ben. On va lui demander quelques explications.
Frankenviablurgstein :
- Mais je croyais que puisque vous n'aviez pas fait d'études, vous saviez tout ?
Dr Fix :
- Mais non. Je n'ai pas fait d'études, donc je suis patron. C'est tout. Range la salle de dissection, mets la chose dans un bocal plus grand pour qu'on la voie mieux, et prépare un apéritif pour l'arrivée du dénommé Stéphane.
- Patron, je sens que vous allez en apprendre, des choses !
- Oui, mais je resterai patron. Vu ?
3) Conclusion provisoire
• Mettre un <textarea> dans un bloc libre pose un problème.
• Le bloc "Déboguer" pourrait ne pas contenir de textarea. Si je veux modifier par javascript le contenu du bloc, je pourrais sans doute le faire en "traversant le DOM", et en modifiant directement le contenu du bloc (pas de textarea, donc). Cela empêcherait-il le phénomène de "retour à l'état initial du bloc" décrit en 2) ?
• Si j'ai besoin de déboguer un script javascript, je peux afficher les messages de déboguage dans un <textarea> contenu dans article, ou un "texte" Viabloga. Ça marche très bien. Mais je souhaite un procédé plus universel, donc un bloc-libre-affiché-sur-toutes-les-pages.
4) Nota
• Les tests ci-dessus ont été faits sous Mac OS 10.4.11 avec Firefox 2.0.0.12
• Si je les refais avec Safari 3.0.4 :
- Le problème 1) est toujours là (valider un bloc HTML ... avec textarea) mais l'affichage de la page de blog "semble" normal : un <textarea> s'affiche vierge, mais sans son contenu initial normal "msgs" (voir première image de l'article). Le code source révèle que Safari est très (trop) tolérant : il n'y a pas de balise fermante </textarea> ... On voit aussi (dans le textarea, et le source) que tout le blurb (grand morceau de code source) qu'il y avait avec Firefox n'y est pas.
Le problème 2) est identique : modification permanente* d'un textarea dans un bloc impossible à partir d'une commande javascript.- A propos du problème 1) : leblase (mais chacun c'est que c'est un faux) va s'exclamer : encore un truc Apple-qui-ne-marche-pas. Pas du tout. C'est une "blague" Viabloga. Firefox sous winchose devrait révéler les mêmes comportements. Quand à IE ... eh bien qu'on fasse le test :-) et qu'on vérifie le source obtenu.
D'autres articles sur des thèmes similaires :
- Date utilisée pour le bloc "Archives par mois" - 17/02/10
- Menu liste -- résolu - 14/05/08
 Vie de ViaBloga
Vie de ViaBloga
 Oui, moi aussi je m'insurge, je suis pas d'accord avec le scénario proposé : pourquoi est-ce qu'il y a des villageois qui arrivent avec des fourches et autres machins issus de l'antiquité !! Pour s'étriper à la campagne, mon bon monsieur Fix, on utilise le net maintenant d'abord. Et pour le texte taré, un coup de mac-pomme sur la tête, c'est tout aussi efficace...
Oui, moi aussi je m'insurge, je suis pas d'accord avec le scénario proposé : pourquoi est-ce qu'il y a des villageois qui arrivent avec des fourches et autres machins issus de l'antiquité !! Pour s'étriper à la campagne, mon bon monsieur Fix, on utilise le net maintenant d'abord. Et pour le texte taré, un coup de mac-pomme sur la tête, c'est tout aussi efficace... "
"  C'est corrigé. Le menu mettait un textarea dans un autre textarea sans échappement, d'où problèmes.
C'est corrigé. Le menu mettait un textarea dans un autre textarea sans échappement, d'où problèmes.

Mon nom est cité plusieurs fois dans cet article mais, comme pour la liste Clearstream, je suis innocent.
D'ailleurs je connaissais à peine textarea, Stephane et Fix, même si je veux bien reconnaitre avoir fumé du Bruichladdich