Mitra et Olivier ont énormément travaillé pour nous proposer un splendide nouveau modèle de mise en page : iThème. Ils étaient partis pour une "simple" (c'est déjà un énorme boulot) adaptation du thème Wordpress du même nom, mais grâce à leurs idées, leur tenacité, leur sens de la perfection et leur talent graphique et technique, c'est un thème complètement revu et très nettement amélioré qu'ils nous proposent aujourd'hui ! iThème est sans conteste le modèle le plus configurable et avancé de ViaBloga, et je suis incroyablement impressionné du résultat du travail de Mitra et Olivier. Un énorme bravo et un immense merci pour ce magnifique cadeau à la communauté des ViaBlogueurs ! :O)
Et incroyable mais vrai, Olivier a tenu à passer les dernières 48 heures derrière son écran pour achever les finitions et pour vous présenter iThème en images et en vidéo. IThème le mérite bien !
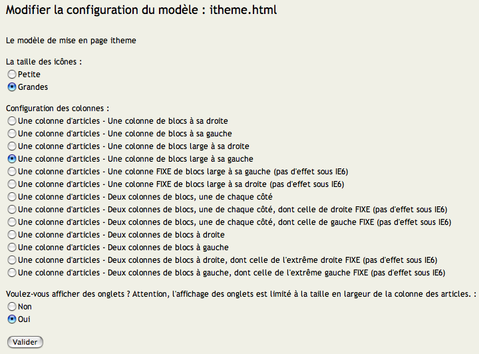
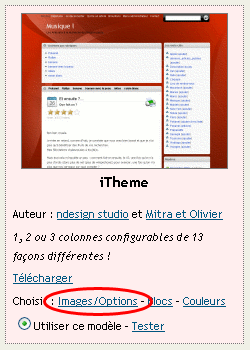
iThème est un thème hautement personnalisable. Disposant de 13 configurations de colonnes possibles (1, 2, ou 3 colonnes. Colonnes étroites ou larges. Colonnes fixées sur la page ou se déplaçant avec l'ascenseur de la fenêtre), il est en outre compatible avec le nouveau système de blocs de Viabloga (nombre de blocs possibile illimité : en haut des articles, en bas des articles, dans chaque colonne latérale (sidebar), le placement des blocs se fait à la souris, en glisser-déposer !) (voir la vidéo en bas de l'article).
iThème intègre aussi la nouvelle méthode d'affichage des étoiles de notation d'articles (plus de problèmes d'affichage des étoiles dans les colonnes latérales).
Inspiré de l'interface du Mac, le fond d'écran du blog est configurable au niveau de la couleur. Une autre image de fond (au choix de l'utilisateur) peut aussi être placée, ce qui donne de nombreuses possibilités de personnalisation (l'image peut juste être un bandeau de haut, mais peut être aussi bien plus grande et couvrir une bonne partie de l'écran).
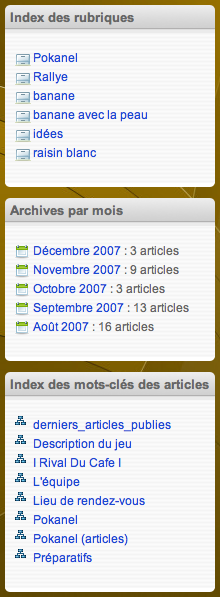
iThème intègre aussi de nombreuses icônes, chacune étant adaptée à un type de liste (index des rubriques, liste des utilisateurs, archives, index des mots-clés, etc.). Là aussi, vous pouvez remplacer les icônes proposées par défaut par vos propres icônes.
Au final, le nombre de configurations possible est important : choix de la couleur ou de l'image de fond, grand nombre de possibilités au niveau du placement des colonnes et des blocs, choix de la taille des icônes, icônes personnalisables, possibilité de placer des onglets en haut de colonne principale, etc.
Avec de l'imagination, vous pourrez donc personnaliser de manière très importante votre blog.
Un moteur de recherche est intégré en haut à droite du blog. L'éditeur visuel s'adapte automatiquement à la largeur de l'article, afin que le rendu final soit très proche de votre saisie.
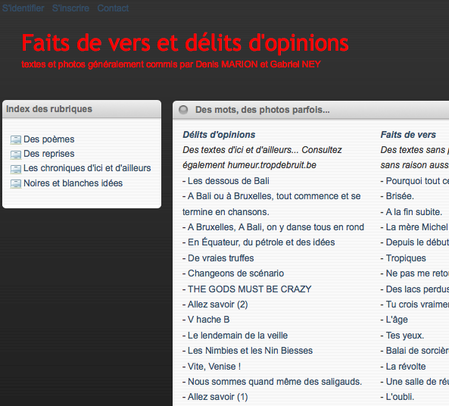
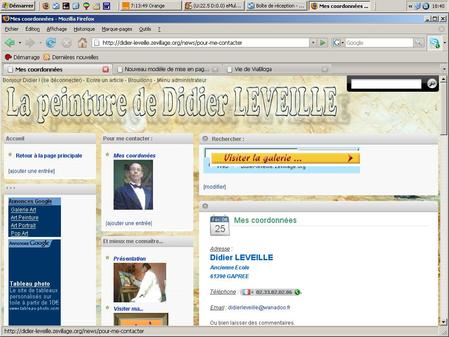
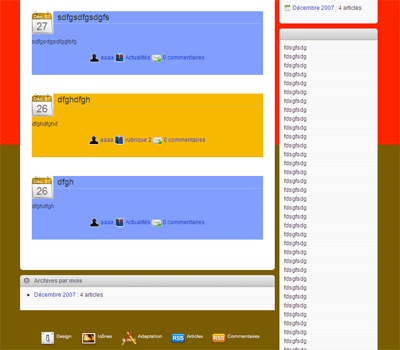
Exemples de maquettes basées sur iThème :

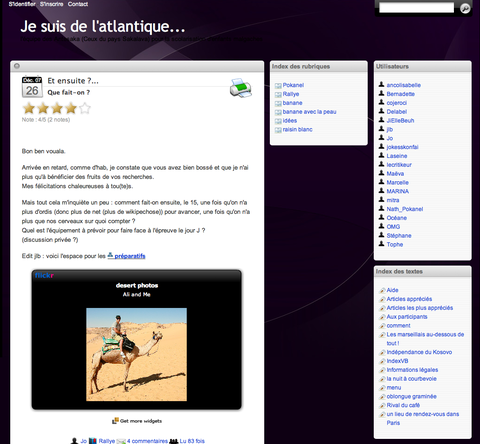
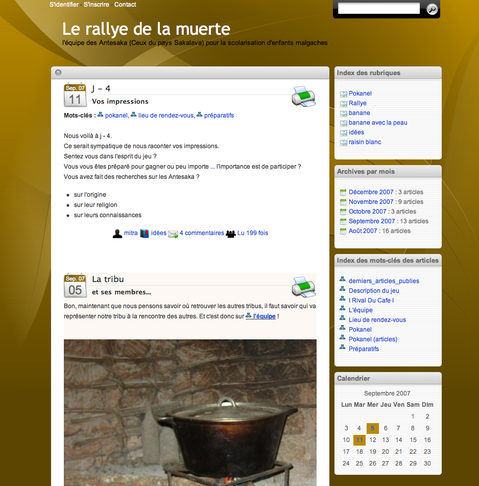
2 sidebars à droite

1seule colonne (placée ici à droite)
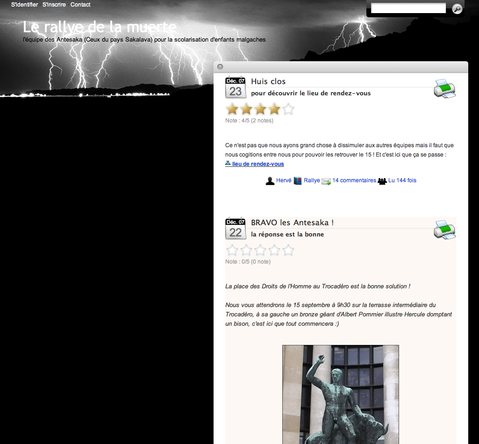
texte à gauche directement intégré dans l'image (fond d'écran personnalisé)

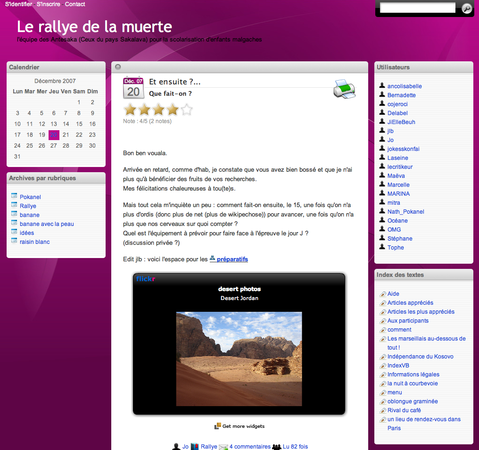
2 sidebars, un de chaque côté de la colonne d'articles

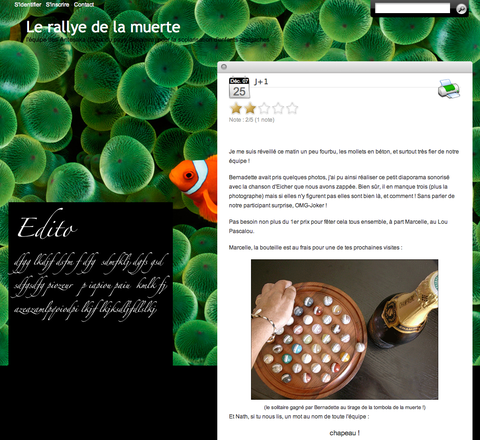
1 sidebar à gauche

1 sidebar large à droite
fond d'écran personnalisé

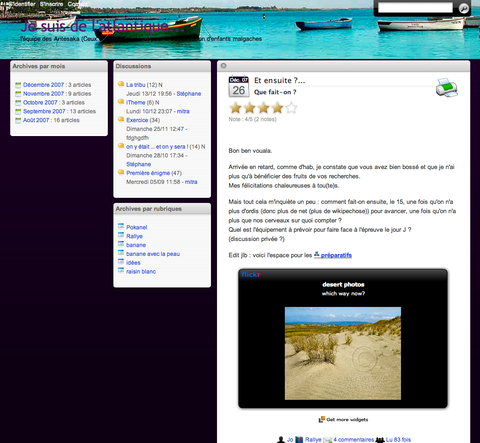
2 sidebars à gauche
fond d'écran personnalisé

1 seule colonne (placée ici à droite)
fond d'écran personnalisé

1 sidebar à droite

1 sidebar large à gauche
effet "2 colonnes" dans le sidebar
2 blocs au-dessus des articles
exemples d'icônes livrées par défaut :

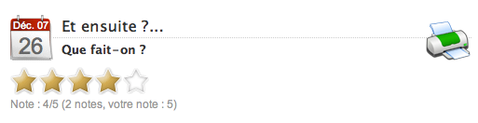
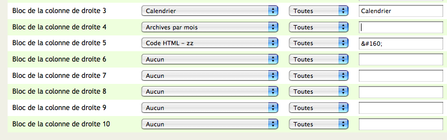
la date du calendrier correspond automatiquement
à la date de publication de l'article.
En cliquant sur l'imprimante, le lecteur accède à la version imprimable
de l'article.

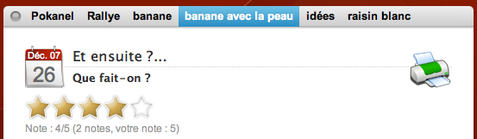
version avec onglets.
Les onglets contiennent là les noms des rubriques, mais ils peuvent en fait
contenir n'importe quels types de liens (vers des textes, des articles précis, des sites/blogs externes, etc.).
L'ordre des onglets est lui aussi totalement personnalisable.

version "grandes icônes", placée en bas de chaque article.
une version "petites icônes" est disponible dans les options du modèle.

exemples d'icônes personnalisées
selon chaque type de liste

icônes par défaut en bas de page
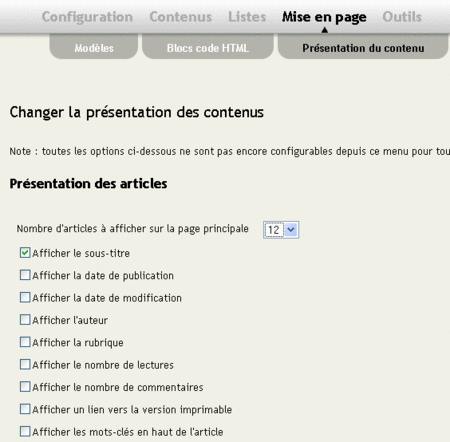
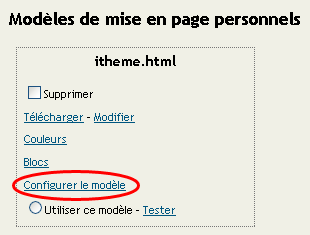
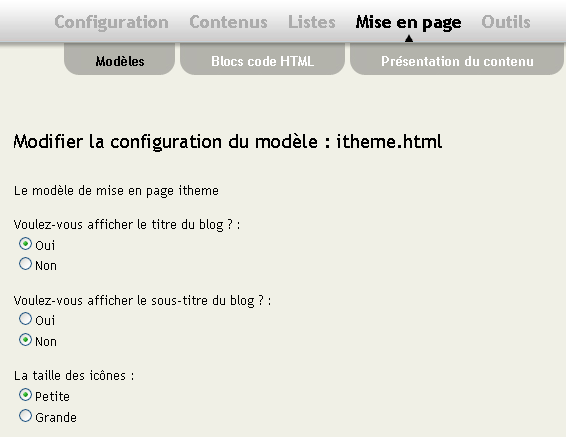
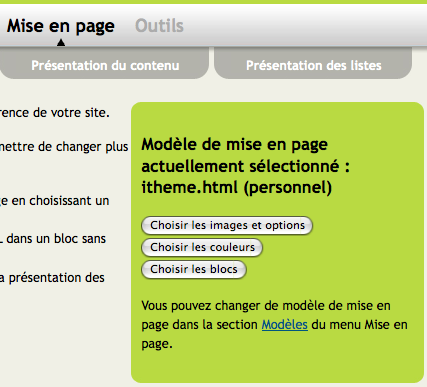
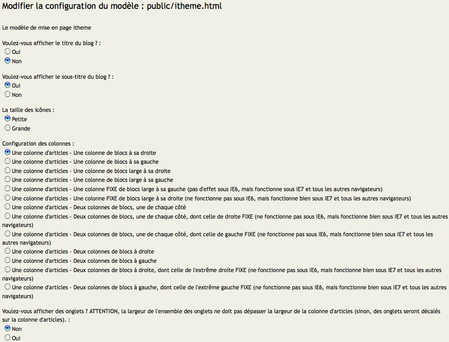
Les options du modèle dans le menu administrateur :

iThème a été testé sur la plupart des navigateurs web modernes actuels :
Internet Explorer 7
Firefox 2 et 3 (Mac et Windows)
Safari 2 (Mac)
Safari 3 (Mac et Windows)
+ tous les navigateurs reprenant le moteur de firefox ou celui de safari
(flock, camino, omniweb, shiira, etc.)
iThème a aussi été testé sur Safari mobile
(iPhone, iPod Touch)
Safari mobile équipera bientôt les téléphones/PDA à base de GooglePhone
et les prochains Nokia.
Vidéo iThème (petit format) :
utilisateurs.viabloga.com/files//viabloga_itheme_7.flv
Cliquez ici pour visionner
la vidéo de présentation d'iThème (grand format)
pour voir un exemple
de blog complet
utilisant iThème
Ce modèle étant tout nouveau,
il est conseillé aux utilisateurs de bien le tester
avant d'en faire un outil régulier.
crédits : Mitra, Olivier : splendide adaptation
Ndesign Studio : thème original
Seven : images configurables
Stéphane : support technique
D'autres articles sur des thèmes similaires :
- Version 1.3 d'iThème - 26/05/08
- Format d'écran - 18/09/10
- Les blogs des modèles et le portail de ViaBloga - 07/04/10
- Phrases modifiables dans les "textes" -- fait - 06/04/10
- Itheme sur les textes avoir une petite imprimante - 15/04/09
- Modèle du BondyBlog - 01/10/08
- Version 1.5 du modèle iThème - 11/08/08
- Version 1.4 du modèle iThème - 25/06/08
- Un catalogue des modèles - 24/10/06
- Titres de blocs et blocs sans titre - 25/03/10
 Vie de ViaBloga
Vie de ViaBloga
 Enorme réalisation qui vient combler un énorme manque et belle coordination aussi avec les évolutions de la plateforme, le tout superbement vendu :-) Je vous tire mon chapeau. Et je m'y mets de suite !
Enorme réalisation qui vient combler un énorme manque et belle coordination aussi avec les évolutions de la plateforme, le tout superbement vendu :-) Je vous tire mon chapeau. Et je m'y mets de suite !
 J'ai fait quelques essais.. Puissant...
J'ai fait quelques essais.. Puissant... ça va être difficile pour un viablogueur de ne pas utiliser ce thème!
ça va être difficile pour un viablogueur de ne pas utiliser ce thème! sans doute pas tout compris :-)))
sans doute pas tout compris :-))) Bonjour, vous devez être totalement surbookés avec le nouveau thème ou bien vous festoyez copieusement comme il se doit pour ces fêtes.
Bonjour, vous devez être totalement surbookés avec le nouveau thème ou bien vous festoyez copieusement comme il se doit pour ces fêtes. Ah, formidable ! Non seulement le thème est livré à temps sous le sapin, mais en plus le SAV est assuré dès le lendemain. :^) C'est peut être un problème avec le choix des blocs et pas avec itheme.
Ah, formidable ! Non seulement le thème est livré à temps sous le sapin, mais en plus le SAV est assuré dès le lendemain. :^) C'est peut être un problème avec le choix des blocs et pas avec itheme.
 Bonjour,
Bonjour,


 Je teste sur
Je teste sur 


 Avec ton blog de test, que ce soit sur FF2 ou IE7, j'ai bien l'alternance des fonds d'articles. En revanche, je suis plus inquiet pour le fond du site :
Avec ton blog de test, que ce soit sur FF2 ou IE7, j'ai bien l'alternance des fonds d'articles. En revanche, je suis plus inquiet pour le fond du site :






 Merci!
Merci! oui, mais c'est moche, parce-que ça va décaler le fond de la colonne et casser le design de l'ensemble. C'est une des limitations de ce thème : il ne faut pas que la largeur d'un titre de bloc ou de l'ensemble des onglets soit supérieure à la largeur de la colonne qui les contient.
oui, mais c'est moche, parce-que ça va décaler le fond de la colonne et casser le design de l'ensemble. C'est une des limitations de ce thème : il ne faut pas que la largeur d'un titre de bloc ou de l'ensemble des onglets soit supérieure à la largeur de la colonne qui les contient. merci leblase !
merci leblase !










 Je n'arrive pas à charger tout cet article sous FF, le début est vide alors que la barre du bas m'indique que c'est terminé, il ne commence qu'aux images d'écran :-(
Je n'arrive pas à charger tout cet article sous FF, le début est vide alors que la barre du bas m'indique que c'est terminé, il ne commence qu'aux images d'écran :-(