Mots-clés : Taille titre article, Insertion code HTML dans les blocs latéraux, Blocs, HTML
Bonjour à tous (^°) !
Eh bien voilà... Premier post, p'tite présentation oblige.
Internaute de 33 ans, tout nouveau sur la plateforme ViaBloga car ayant suivi un ami ayant quant à lui eu l'idée de se lancer dans une aventure Radio Podcast axée Gaming & RétroGaming nommée GameSize. Je le suis dans le cadre de l'animation des Pod's et suis également chargé du blog (éditorial, comm', mises en ligne, etc...). La plateforme choisie par l'ami en question pour le Weblog (encore en pleine construction & phases tests) est donc celle-ci, vous l'aurez deviné (^^).
L'expérience Blog, est une chose que je connais depuis plus de deux ans en ayant oeuvré pour un festival de film de genre jusqu'en septembre dernier. La plateforme choisie durant cette période pour la comm'-blog fut Blogger/BlogSpot de Google que j'apprécie pour ma part beaucoup et à laquelle je suis (trop, peut-être) habitué...
En effet, me retrouvant à présent ici, certains aspects de ViaBloga me séduisent, me semblent très clair, d'autres représentent encore des zones d'ombre à mon esprit... En espérant que je pourrai compter sur la solidarité ViaBloga, c'est avec plaisir que je compte m'adapter à cette plateforme-là (^°).
Simplement 2 p'tites questions ce soir concernant :
- un changement non désiré de taille de titre ;
- et l'insertion de code HTML dans les blocs...
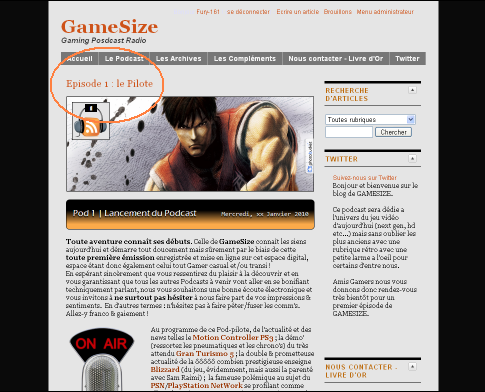
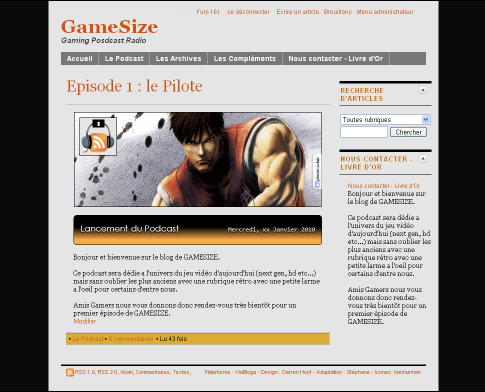
En courant de soirée, alors que je n'étais en train de faire aucune modification (articles, rubriques, modèle...) et alors que je vérifiais simplement l'ébauche d'un premier visuel d'article sur différents navigateurs, je constate soudain que la taille du titre de l'article ("Episode 1 : le Pilote" / Cf photo ci-dessous) a été revue à la baisse en "une" de blog, et ce, sans donc avoir touché à quoi que ce soit...

Pour information, voici une autre photo/capture ci-dessous réalisée peu de temps avant... Capture donnant un aperçu de la taille du titre initiale. Les balises "h" semblent pourtant correctes & inchangées. Au cas où, j'ai réactivé le modèle HTML sauvegardé 4 jours auparavant : sans résultat. J'aurais donc besoin d'un coup de main digital afin de rectifier le tir... Merci, d'avance (^^).

Insertion de code HTML dans les blocs |
La question concerne les blocs latéraux du blog (au niveau des colonnes). Etant donc encore habitué à Blogger/BlogSpot de Google, j'ai jusqu'alors eu pour habitude d'insérer (dans le cadre du même principe de blocs) des codes de ce type (exemple d'image-lien parent redirigeant directement vers une autre rubrique du même blog) :
<a href="lien cible" target="_parent"><img style="border : 0px; DISPLAY: block; PADDING: 0px; MARGIN: 0px 0px 0px 0px" alt="texte alternatif" src="source image" class="pas_bordure"/></a>
... mais sans résultat. Ce type de saisie ne passe-t-il pas du tout sur ViaBloga ? Pourriez-vous svp m'indiquer la saisie nécessaire afin d'insérer ce type de simple code ? Autant, je me repère sans problèmes quant à l'HTML au sein des articles, autant, pour ces blocs, je sèche complètement... Merci d'avance (^^) pour un coup de lanterne électronique (^^).
Informations supplémentaires quant à notre blog ViaBloga :
- adresse actuelle (avant achat de domaine) : http://gamesize.viabloga.com
- modèle d'origine : Mimbo / Auteurs : Darren Hoyt & Stéphane.
Merci pour votre attention, par avance merci (encore une fois ^^) pour votre aide & @ très bientôt sur ViaBloga (^°) !
/// Fury-161 / D@vid.
D'autres articles sur des thèmes similaires :
- Question ? code html -- résolu - 25/02/08
- mettre en ligne un partenariat Amazon -- résolu - 09/09/07
- Problème d'écriture - 01/01/07
- Hello les zozos ! -- résolu - 15/09/10
- Pouvoir paramétrer les options d'affichage des listes d'articles - 27/02/09
- Balise Meta description -- résolu - 19/12/07
- Des blocs libres sans html -- FAIT autrement - 13/12/07
- Liste automatique d'articles - 06/12/07
- L'option "Ne pas utiliser l'éditeur visuel" ne fonctionne plus - 24/11/07
- Changements de casse intempestifs- - - résolu - 18/09/07
 Vie de ViaBloga
Vie de ViaBloga
 Merci beaucoup pour la présentation !
Merci beaucoup pour la présentation !

Pour ma part je suis nuldutruc, mais concernant les blocs, es-tu certain d'avoir besoin du html? Il existe des blocs textes dans lesquels tu écris tes trucs grâce à l'éditeur visuel.
Sinon es-tu sur d'avoir activé/désactivé le petit bouton "Source" en haut à gauche de l'éditeur visuel?
Tiens bon, les autres arrivent.