Mots-clés : onglets, html, Mimbo, iThème, menu déroulant
Copier le code html suivant dans un bloc libre :
<ul>
<li><a href="URL de la rubrique ou du lien vers où on veut renvoyer">nom de l'onglet</a></li>
<li><a href="URL de la rubrique">nom de l'onglet</a></li>
Etc, autant de fois qu'on veut d'onglets.
Pour faire une entrée en menu déroulant, à la ligne de l'onglet correspondant, ne pas mettre </li> à la fin pour ne pas fermer la ligne de liste.
Mais ajouter une sous-liste :
<ul>
<li><a href="URL du lien ou de la rubrique">nom du sous-onglet</a></li>
Autant de fois que de sous-onglets
A la fin fermer la sous-liste par :
</ul>
Tout à la fin des onglets listés, fermer la liste générale par :
</ul>
Décryptage du code HTML :
<ul> ouvre une liste </ul > la ferme, idem pour les sous-listes.
<li> ouvre une ligne de la liste (autrement dit un onglet) </li> la ferme.
<a herf ="....."> permet de directionner le lien. Surtout ne pas oublier de fermer les guillemets :-) Et finir par </a> après le nom de l'onglet.
D'autres articles sur des thèmes similaires :
- Nouveau modèle de mise en page : Mimbo - 10/06/08
- Avoir des onglets déroulants dans tous les modèles à onglets - 05/10/08
- Bloc HTML pour onglets avec menu déroulant - 09/01/11
- Format d'écran - 18/09/10
- Itheme sur les textes avoir une petite imprimante - 15/04/09
- Menu déroulant... PROBLEME NON RESOLU - 12/08/08
- Version 1.5 du modèle iThème - 11/08/08
- Version 1.4 du modèle iThème - 25/06/08
- Test de Mimbo - 09/06/08
- Question ? code html -- résolu - 25/02/08
 Vie de ViaBloga
Vie de ViaBloga
 merci isabelle ! je ne sais pas où tu trouves encore du temps pour aider la communauté ! :-)
merci isabelle ! je ne sais pas où tu trouves encore du temps pour aider la communauté ! :-)
 Est ce moi qui fait une erreur quelque part ou le menu déroulant n'est pas encore développé pour l'ensemble des modèles ?
Est ce moi qui fait une erreur quelque part ou le menu déroulant n'est pas encore développé pour l'ensemble des modèles ? Ayant convaincu l'association GRAFIC Bretagne (domaine social/Handicap) ou je travaille, de remplacer son ancien site par un blog/site participatif Viabloga :-). Je suis en train de créer plusieurs blog/site, dont un qui sera public une fois finalisé.
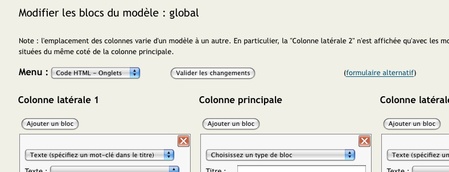
Ayant convaincu l'association GRAFIC Bretagne (domaine social/Handicap) ou je travaille, de remplacer son ancien site par un blog/site participatif Viabloga :-). Je suis en train de créer plusieurs blog/site, dont un qui sera public une fois finalisé.  Pour moi, le formulaire alternatif et la page de gestion de bloc sont identiques.
Pour moi, le formulaire alternatif et la page de gestion de bloc sont identiques. 

 Je pense que c'est peut-être parce que ce formulaire n'a pas été mis à jour, vu que peu l'utilisent maintenant :-)
Je pense que c'est peut-être parce que ce formulaire n'a pas été mis à jour, vu que peu l'utilisent maintenant :-)



 Bonjour,
Bonjour, Il y a un bug pas encore résolu avec Mystique et les onglets.
Il y a un bug pas encore résolu avec Mystique et les onglets.
