Par AlexandreF
• Actualités
• Jeudi 24/09/2009
• 57 commentaires
• Lu 6235 fois
• 
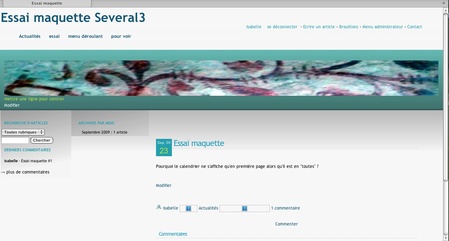
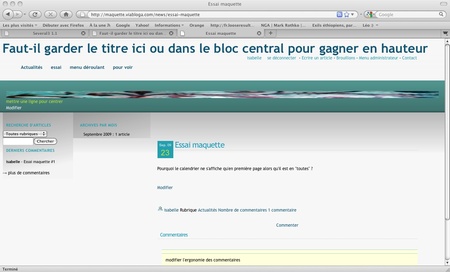
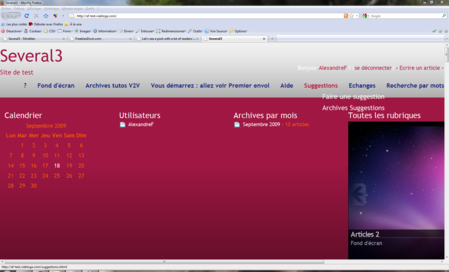
Bonjour à tous, Ayant lu la plupart des commentaires suite à la sortie de Several3, je viens vous présenter ce que l'on pourrait appeler la version 1.1 du thème. Contrairement à la version précédente, vous pourrez dès maintenant disposer vos articles en 2-3 colonnes dans le menu "Présentation du contenu". Mais le plus important dans cette version est l'intégration d'onglets entre le titre de votre site et le bandeau central. J'ai également augmenter le nombre de combinaisons de couleurs telles que la couleur du texte dans les colonnes de blocs, les liens dans les blocs, etc... A bientôt sur Viabloga ! MAJ Isabelle exemple bandeau photo ds texte : Commentaires
Effectivement, pas moyen de me débarrasser du curseur horizontale sur un 15"... A partir de quelle taille d'écran ce curseur disparaît il ? Est ce repris comme un problème à résoudre ? :-)
C'est pas top, j'ai mis n'importe quelle image et j'ai tiré la longueur pour trouver celle qui allait. J'ai pas cherché pour la hauteur.
Il y a juste à faire gaffe à mettre un retour à la ligne sous l'image sinon elle n'est pas bien centrée en hauteur. Mais le taulier ne voit pas la même chose que les autres vu que "Modifier " apparaît, ce que ne voient pas les lecteurs non rédacteurs. A suivre donc...
par isabelle
le Vendredi 25/09/2009 à 10:52
Screen sous-onglet
par AlexandreF
le Vendredi 25/09/2009 à 14:58
Questions Isabelle
par AlexandreF
le Lundi 28/09/2009 à 10:43
image centrée ?
par tgtg
le Mardi 13/10/2009 à 15:02
สล็อต ufa789
par UFAAUTO789
le Lundi 26/02/2024 à 16:05
www.ufaauto789x.com/" rel="nofollow" >สล็อต ufa789">สล็อต ufa789 เว็บพนันครบวงจร แทงบอล บาคาร่า สล็อต ครบจบที่เดียว
par xemofa
le Mercredi 28/02/2024 à 07:08
The increased color combinations are a nice touch too. | best concrete company in Frisco
one cargo
par one cargo
le Samedi 29/06/2024 à 17:44
บริการ นำเข้าสินค้าจากจีน ขนส่งสินค้าทางเรือ ด้วยประสบการณ์ยาวนานนับ 10 ปี ในการนำเข้าสินค้าจากจีน จึงทำให้ THE ONE CARGO เป็นที่ 1 ในใจของผู้นำเข้าหรือร้านค้าพรีออเดอร์จากจีน ด้วยจำนวนเที่ยวเรือที่ออกถี่ จึงทำให้ผู้นำเข้าไม่ต้องรอรอบนาน พร้อมกระจายสินค้าทั่วไทย |
Recherche d'articlesSessionPour participer plus facilement, ouvrez une session : Si vous avez déjà un blog sur ViaBloga ou si vous avez ouvert un compte sur l'un d'entre eux, vous pouvez vous identifier avec votre nom d'utilisateur et mot de passe en précisant d'abord l'identifiant de votre blog. S'inscrireDiscussions actives (+ commentaire)
Derniers commentaires
Ailleurs sur ViaBlogaDerniers weblogs mis à jour :14:42 - Les Amis de Kervoyal12:43 - Photos Promenade Numérique 08:22 - Voleur d'âme 12:12 - 15:55 - Défendre et Promouvoir les Valeurs de la République Sociale 11:47 - Association Citoyenne de Saint-Pierre, Ile de La Réunion 19:04 - label univers attitude 19:21 - GRASSE A TOUS 14:00 - Le blog de Marie-Line 20:55 - Les ciné-conseils de Laurent Toutes les mises à jour |
ActualitésArchives par mois
|
 Vie de ViaBloga
Vie de ViaBloga
Informations, aide, suggestions et échanges par et pour les utilisateurs

 Bonjour leblase,
Bonjour leblase, Merci pour ta réponse.
Merci pour ta réponse. RDC large s'adapte à la largeur de l'écran : en petite résolution la colonne article diminue. Je ne suis pas très sûre que ça soit la même chose pour Several3, en tout pas dans les essais que j'ai fait, mais comme j'ai triché avec la photo très large en bloc central, il se peut que ça empêche l'ajustement à la résolution d'écran. J'ai des curseurs horizontaux qui se positionnent pour voir toute la largeur du blog.
RDC large s'adapte à la largeur de l'écran : en petite résolution la colonne article diminue. Je ne suis pas très sûre que ça soit la même chose pour Several3, en tout pas dans les essais que j'ai fait, mais comme j'ai triché avec la photo très large en bloc central, il se peut que ça empêche l'ajustement à la résolution d'écran. J'ai des curseurs horizontaux qui se positionnent pour voir toute la largeur du blog.

 Quelle résolution d'écran as-tu ?
Quelle résolution d'écran as-tu ?

 salut leblase,
salut leblase,
 super :-) tu pourras mettre une belle capture d'écran dans l'article de la 1.1 stp ?
super :-) tu pourras mettre une belle capture d'écran dans l'article de la 1.1 stp ?
 Bravo Alex.
Bravo Alex.
 je préfère quand il y en a:-)
je préfère quand il y en a:-)

 Bonjour isabelle,
Bonjour isabelle, J'ai simplement testé sur un de mes viablogs pour voir ce que ça donne.
J'ai simplement testé sur un de mes viablogs pour voir ce que ça donne. Oui !
Oui !


Bravo donc, belle énergie.
Tite question: peut-on insérer une image dans le bandeau?